دادههای تطابق HTML برای سال ۲۰۲۴ منتشر شده و خبر خوب این است: تعداد صفحات اصلی وبسایتهای معتبر اندکی افزایش یافته، از ۰ به ۱.
از سوی دیگر: ۱۹۹ از ۲۰۰ وبسایت محبوب از HTMLهایی استفاده میکنند که یا معیوب است، یا وجود ندارد، و/یا کار نمیکند.
اخطار همیشگی: دادههای زیر نمایشی از دقت را ارائه میدهد که بیشتر از آنچه توجیه میشود به نظر میآید. هدف از این تحلیل سالانه بررسی تطابق کامل HTML – یعنی عدم وجود خطاهای نشانهگذاری – در صفحات اصلی است؛ به این معنی که شمارش دقیق خطاها برای هدف تشخیص تطابق یا عدم تطابق اهمیتی ندارد و سایر صفحات بررسی نمیشوند. این دادهها را برای مطالعه بیشتر و مقایسه با سالهای قبل ارائه میدهم.
همچنین، پیش از شروع: CSS کجاست؟ اعتبارسنجی CSS را کنار گذاشتم، زیرا ۱) کیفیت HTML بسیار مهمتر از کیفیت CSS است (رجوع کنید به “مهمترین چیز این است که HTML را درست کنیم، اگرچه میتواند واضحتر باشد”)، و ۲) اعتبارسنج W3C برای CSS بهطور منطقی اما مزمن از مشخصات عقب مانده، با نتایج مثبت و منفی نادرست (این تجربه من است که البته قضاوتی ندارد).
تحلیل
مانند هر سال از ۲۰۲۱ (رجوع کنید به ۲۰۲۲، ۲۰۲۳)، از بهروزرسانی سالانه Ahrefs برای بررسی صفحات اصلی ۲۰۰ وبسایت از ۱۰۰۰ وبسایت برتر از نظر تطابق HTML استفاده کردم.
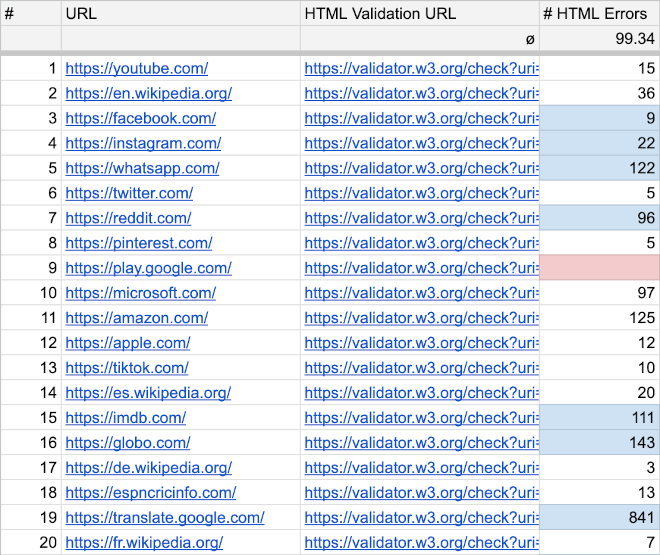
برای این منظور، تمامی URLهای مربوطه را گرفته، URLهای اعتبارسنجی HTML را آماده کرده، صفحات را اعتبارسنجی کرده و شمارش خطاها را در یک اکسل برای ۲۰۰ آزمون مستند کردم:
“بهبود یافته”: ۱ از ۲۰۰ صفحه اصلی هیچ خطای تطابق HTML ندارد – یک صفحه ورودی از سازمان UIA هند.
بهبود یافته: ۵ صفحه اصلی (از Adobe، Speedtest، Poki، NHS، و Gramedia) تقریباً مطابق بودند، هر یک با ۱ خطا.
مشکلات – پیامهای خطا – در این صفحات تک خطایی چه بود؟
- “یک عنصر img باید ویژگی alt داشته باشد، مگر در شرایط خاص.”
- “مقدار true برای ویژگی async در عنصر script نادرست است.”
- “هیچ عنصری از نوع li در محدوده نیست اما یک تگ پایانی li مشاهده شده است.”
- “مقدار نادرست tel: 111 برای ویژگی href در عنصر a: کاراکتر غیرمجاز در دادههای اسکیم: فاصله مجاز نیست.”
- “عنصر head دارای یک نمونه الزامی از عنصر فرزند title نیست.”
بهبود یافته: ۴۴ صفحه اصلی دیگر دارای تعداد یکرقمی از مشکلات بودند.
بدتر شده: ۵۶ صفحه به هیچ وجه با هیچ مشخصاتی تطابق نداشتند (۱۰۰ خطا یا بیشتر).
بهبود یافته: میانگین تعداد خطاهای HTML برابر با ۹۹.۳۴ است.
بهبود یافته: میانه خطاهای HTML برابر با ۳۵.۵ است.
(بهبود یافته: مد برابر با ۵ است.)
تطابق HTML در طول زمان
برای معنیدار شدن نتایج باید وبسایتهای بیشتری بررسی شوند، اما پس از این تحلیل جدید، روند خطاها در طول سالها به این صورت پیشرفت کرده است:
| ۲۰۲۱ | ۲۰۲۲ | ۲۰۲۳ | ۲۰۲۴ | |
| میانگین تعداد خطاهای HTML در صفحه اصلی | ۱۲۵.۲۲ | ۱۲۵.۶۳ | ۱۳۲.۱۴ | ۹۹.۳۴ |
| صفحات اصلی بدون خطا | ۲٪ | ۰٪ | ۰٪ | ۰.۵٪ |
یادداشتها و مشاهدات
اول، اعتبارسنج HTML W3C (یعنی قسمت “Nu” که HTML زنده را پردازش میکند) بیش از حد مفید است و کار را برای رفع و تحلیل HTML غیرضروری دشوار میکند. اگر شما هم از آن استفاده میکنید، میدانید که چطور خطاهای HTML را با خطاهای CSS و دیگر خطاها مخلوط میکند. این موضوع به طرز قابل توجهی کار بر روی این تحلیل را کند کرده و منبعی بالقوه برای خطا فراهم آورده است، زیرا نیاز به کم کردن دستی خطاهای غیر HTML از شمارش خطاها دارد. این مسئلهای در طراحی و قابلیت استفاده است، بنابراین امیدوارم تیم بتواند آن را بهبود بخشد – برای مثال، با دستهبندی و شمارش خطاها بر اساس زبان و موضوع، یا با قابل تنظیم کردن این بخش. (برای اینکه بهبود پیدا کنید، به موضوع Nu Validator شماره ۹۴۰ بپیوندید.)
شرکتها و سازمانهای بیشتری نسبت به گذشته، اعتبارسنج HTML W3C را مسدود میکنند. در ۲۰۲۳، ۱۲ وبسایت از ۱۰۰ قابل اعتبارسنجی نبودند – در ۲۰۲۴، این تعداد دو برابر شد (به نسبت) و به ۴۸ از ۲۰۰ وبسایت رسید. من نتوانستم (و شاید قادر نباشم) که ماهیت مسدودسازی را تحلیل کنم – به این معنا که ممکن است عمدی باشد (مانند مسدودسازی جغرافیایی)، یا غیرعمدی (شاید با ابزارهای تهاجمی حاشیه).
ریدایرکتها، صفحات میانی، و صفحات کوکی هم، اعتبارسنجی را دشوار کردند. در فهرست تاکید کردهام که دیگر به این موارد اهمیتی نمیدهم یا برجسته نمیکنم – زیرا تحلیل بررسی میکند که آیا وبسایتهای محبوب از HTML معتبر استفاده میکنند یا نه، و برای این هدف مهم نیست چند مشکل وجود دارد، یا اینکه آیا صفحه مورد نظر اصلی نیست.
یک وبسایت در نمونه، Fast.com، از HTML 4.01 Strict استفاده کرده بود! متأسفانه، سند به صورت XHTML–HTML نوشته شده بود که با بسیاری از مشکلات تطابق همراه بود.
همچنین یک مورد وجود داشت که به هیچ وجه قابل اعتبارسنجی نبود. مشاهدات خود را به تیم W3C منتقل کردهام.
تفسیر
این گزارش سالانه را برای تفسیر شما و جامعه به اشتراک میگذارم. در عین حال، دو نکته:
در دادههای جدید، چندین بهبود مشاهده میشود (به ویژه کاهش میانگین تعداد خطاهای HTML). این بهتر از این است که بدتر شدن بیشتری دیده میشد، اما هنوز روشن نیست که آیا با تغییر معنیداری مواجهیم یا نه. بهبودهای پایدار با استفاده بیشتر از HTML معتبر توسط وبسایتها میتواند چنین تغییری را تأیید کند.
من در مورد تطابق HTML زیاد مینویسم و قصد دارم بیشتر بنویسم. برای کسانی که با این بخش از کار من آشنا نیستند، معتقدم همه ما از اطمینان به تطابق HTML بهره میبریم، زیرا این یک ویژگی کیفی بنیادی است که مانع از ارسال کد و محتوای ناکارآمد و غیرضروری به کاربران میشود و سادهترین استاندارد کیفی است که میتوانیم در حرفه خود اجرا کنیم. توسعهدهندگان وب حرفهای HTML معتبر مینویسند.
اگر روی یک وبسایت پوششدادهشده در این تحلیل کار میکنید – یا حتی اگر روی هر وبسایتی کار میکنید – HTML بنویسید و بررسی کنید که چیزی که ارائه میکنید HTML معتبر باشد.